原文转载自:http://www.w3cplus.com/css3/new-css3-linear-gradient.html
渐变背景一直以来在Web页面中都是一种常见的视觉元素。但一直以来,Web设计师都是通过图形软件设计这些渐变效果,然后以图片形式或者背景图片的形式运用到页面中。Web页面上实现的效果,仅从页面的视觉效果上来看,与设计并无任何差异。
事实上这种方法是比较麻烦的,因为首先需要设计师进行设计,然后进行切图,在通过样式应用到页面中。另外,在实际应用中可扩展性差,还直接影响页面性能。
值得庆幸的是,W3C组织将渐变设计收入到CSS3标准中,让广大的前端设计师直接受益,可以直接通过CSS3的渐变属性制作类似渐变图片的效果。而且渐变属性慢慢得到了众多现代浏览器的兼容,甚至烦人的IE,在IE10版本也支持了这个属性。
CSS3渐变的介绍
欲要了解CSS3渐变,就先要知道CSS3渐变是什么?从早前的设计中我们可以知道,渐变是两种或多种颜色之间的平滑过渡。在创建渐变的过程中,可以指定多个中间颜色值,这个值称为色标。每个色标包含一种颜色和一个位置,浏览器从每个色标的颜色淡出到下一个,以创建平滑的渐变。如下图所示:

渐变可以应用于任何使用背景图片的地方。这意味着在CSS样式中,渐变相当于背景图片,在理论上可在任何使用url() 值的地方采用,比如最常见的background-image、list-style-type以及前面介绍的CSS3的图像边框属性border-image。但直到目前为止,仅在背景图片中得到最完美的支持。
渐变功能的实现
最早支持CSS3渐变的是Webkit内核的浏览,随后在Firefox和Opera等浏览器都得到支持,但是众浏览器之间没有得到统一的标准,用法差异很大。不同的渲染引擎实现渐变的语法也不同,各浏览器下使用都需要带上自己的前缀,给前端设计师们带来极大的不便。
不过还好,到写本章内容的时候,CSS3渐变属性在IE10+、Firefox19.0+、Chrome26.0+和Opera12.1+等浏览器已完全支持W3C的标准语法,但在Webkit内核下的Safari、iOS Safari、Android浏览器和Blackberry浏览器中还是需要添加浏览器的前缀 “-webkit-”。
较以前相比,虽然CSS3的渐变属性在众浏览器中得到较好的支持,但在实际使用的时候也像制作软件(Photoshop CS6、Firework CS6等)的渐变工具一样,将渐变分成了几种:线性渐变,径向渐变、重复线性渐变和重复径向渐变。接下来,我们将依次介绍它们。
线性渐变
在线性渐变过程中,颜色沿着一条直线过渡:从左侧到右侧、从右侧到左侧、从顶部到底部、从底部到顶部或着沿任何任意轴。如果你曾使用过制作图件,比如说Photoshop,你对线性渐变并不会陌生。
CSS3制作渐变效果,其实和使用制作软件中的渐变工具没有什么差别。首先需要指定一个渐变的方向、渐变的起始颜色、渐变的结束颜色。具有这三个参数就可以制作一个最简单、最普通的渐变效果。如果你需要制作一个复杂的多色渐变效果,就需要在同一个渐变方向增添多个色标。具备这些渐变参数(至少三个),各浏览器就会绘制与渐变线垂直的颜色结来填充整个容器。浏览器渲染出来的效果就类似于制作软件设计出来的渐变图像,从一种颜色到另一种颜色的平滑淡出,沿所指的线性渐变方向实现颜色渐变效果。
一、线性渐变语法与参数
线性渐变的语法相对于其他的CSS3属性的语法而言要复杂的多。早期的语法在各浏览器内核下其语法尽不相同,特别是在Webkit内核之下还分新旧两种版本。接下来我们先从各浏览器下的语法入手,开始介绍CSS3的线性渐变语法。
1. Webkit引擎的CSS3线性渐变语法与属性参数
Webkit是第一个支持CSS3渐变的浏览器引擎,不过其语法也相对其他浏览器引擎复杂,还分为新旧两个版本。
Webkit引擎老式语法
-webkit-gradien(<type>,<point>[,<radius>]?,<point>[,<radius>]?[,<stop>]*)
Webkit引擎新式语法
-webkit-linear-gradient([<point>||<angle>,]?<stop>,<stop>[,<stop>]*)
Webkit引擎渐变属性参数
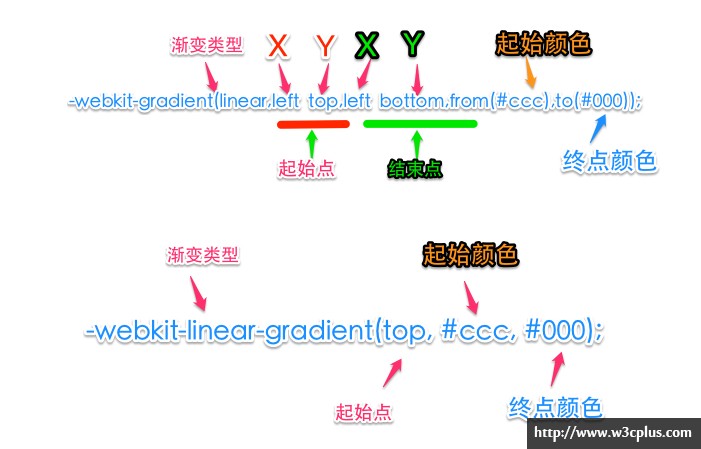
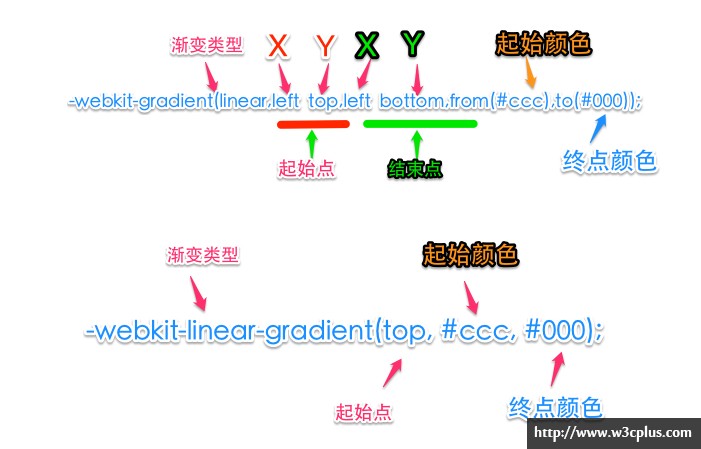
-webkit-gradient是webkit引擎对渐变的实现一共有五个参数。第一个参数表示渐变类型(type),可以是线性渐变linear或者径向渐变radial。第二个参数和第三个参数,都是一对值,分别表示渐变的起点位置和终点位置。这对值可以用坐标形式表示,也可以用关键值表示,比如left top(左上角)和left bottom(左下角)。第四个和第五个参数,分别是两个color-stop函数(色标)。color-stop函数接受两个参数,第一个表示渐变的位置,0表示起点,0.5为中点,1为结束点;第二个表示该点的颜色。 如下图所示:

2. Gecko引擎的CSS3的线性渐变语法与属性参数
Gecko引擎的浏览器Firefox在3.6版本就开始支持CSS3的线性渐变属性。Gecko引擎与Webkit引擎的新版本渐变设计时用法基本相同,只是使用的私有前缀不同。
Gecko引擎的渐变语法
-moz-linear-gradient([<point>||<angle>,]?<stop>,<stop>[,<stop>]*)
Gecko引擎的渐变属性参数
在Gecko引擎的渐变中共有三个参数,第一个数数表示线性渐变的方向,例如:top是从上到下、left是从左到右。如果定义成left top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。如图所示:

3. Presto引擎的CSS3线性渐变语法与属性参数
Presto引擎的Opera浏览器在11.6版本开始就支持CSS3的线性渐变。在Presto引擎浏览器中CSS3线性渐变的使用语法和Gecko引擎浏览器中的线性渐变的语法非常类似,唯一不同的就是在Presto引擎浏览器中需要使用其自己的私有前缀为“-o-”。
Presto引擎的线性渐变语法
-o-linear-gradient([<point>||<angle>,]?<stop>,<stop>[,<stop>]*)
Presto引擎的线性渐变的属性参数
-o-linear-gradient也具有三个参数:第一个参数表示线性渐变的方向,top表示从上到下,left表示从左到右,如果定义成left top表示从左上角到右下角。第二个和第三个参数分别是起点颜色和结束颜色。还可以在它们之间插入更多的参数,表示多种颜色的渐变。如图所示:

4. Trident引擎的CSS3线性渐变语法与属性参数
Trident引擎的浏览器主要有IE,早期版本的IE浏览器是不支持CSS3线性渐变的属性,不过在其IE10开始支持了这个属性。在这里我们主要针对IE10+浏览器的CSS3线性渐变进行简单的介绍。
Trident引擎的CSS3线性渐变语法
-ms-linear-gradient([<point>||<angle>,]?<stop>,<stop>[,<stop>]*)
Trident引擎的CSS3线性渐变属性参数
-ms-linear-gradient属性参数和-moz-linear-gradient以及-o-linear-gradient的属性参数是一样的,这里就不在进行重复性的介绍。
5. W3C标准线性渐变语法与属性参数
W3C组织于2012年04月发布了CSS3线性渐变的CR版本(候选人推荐版本)。这一次发布的CSS3渐变属性有着很大的变化,使用语法较前面的版本要简单多,容易理解的多。最让大家感到高兴的是,到写本文的时候,所有现代浏览器都支持W3C的标准语法,包括曾经令人讨厌的IE浏览器,也在IE10中支持了标准语法。
W3C标准线性渐变语法
linear-gradient([[<angle> | to <side-or-corner> ],]?<color-stop>[,<color-stop>]+)
W3C标准线性渐变属性参数
W3C标准线性渐性语法包括三个主要属性参数:第一个参数指定了渐变的方向,同时决定了渐变颜色的停止位置。这个参数值可以省略,当省略不写的时候其取值为“to bottom”。在决定渐变的方向主要有两种方法:
- <angle>:通过角度来确定渐变的方向。0度表示渐变方向从下向上,90度表示渐变方向从左向右。如果取值为下值,其角度按顺时针方向旋转。
- 关键词:通过关键词来确定渐变的方向。比如“to top”、“to right”、“to bottom”和“to left”。这些关键词对应的角度值为“0deg”、“90deg”、“180deg”和“270deg”。除了使用“to top”、“top left”之外,还可以使用“top left”左上角到右下角、“top right”左上角到右下解等。
- 第二个和第三个参数,表示颜色的起始点和结束点。大家可以在从中插入更多的颜色值。
二、线性渐变的基本用法
前几节中介绍了各引擎浏览器以及W3C标准中的CSS3线性渐变的语法以及相关属性的基本知识。在W3C标准语法一节中,我们可以得知, CSS3在各浏览器下得到较好的支持,接下来,我们主要以标准语法的使用,通过案例向大家展示CSS3线性渐变的基本使用。
颜色从底部向顶部渐变(Bottom → Top)
制作从底部到顶部直线渐变最简单的方法直接使用“to top”关键词,表示第一颜色向第二颜色渐变。实现类似于“to top”效果还可以使用角度值“0deg”、“360deg”和“-360deg”。
div {
width: 400px;
height: 150px;
border: 1px solid #666;
line-height: 150px;
text-align: center;
font-weight: 900;
font-size: 30px;
color: #fff;
margin: 10px auto;
}
.toTop {
background-image:-webkit-linear-gradient(to top, orange, green);
background-image:linear-gradient(to top,orange,green);
}
.toTop-deg{
background-image:-webkit-linear-gradient(0deg, orange, green);
background-image:linear-gradient(0deg,orange,green);
}
.toTop-deg2{
background-image:-webkit-linear-gradient(360deg, orange, green);
background-image:linear-gradient(360deg,orange,green);
}
.toTop-deg3 {
background-image:-webkit-linear-gradient(-360deg, orange, green);
background-image:linear-gradient(-360deg,orange,green);
}
效果如下所示:

CodePen的案例
正如效果图10-5所示,在Safari浏览器下还不支持“to top”这样的关键词,而且在角度值的解析渐变也不同。“to top”所展示的是第一色从底部向顶部的第二色渐变,如上例所示:从orange向green渐变,而且是从底部向顶部直线渐变。
颜色从顶部向底部渐变(top→bottom)
“to top”实现了颜色从底部向顶部渐变,其有关键词“to bottom”刚好与“to top”实现的效果相反,可以实现从顶部向底部实现渐变效果。“to bottom”实现顶部向底部实现渐变也可以使用角度值:“180deg”和“-180deg”实现同等效果。
.toBottom {
background-image:-webkit-linear-gradient(to bottom, orange, green);
background-image:linear-gradient(to bottom,orange,green);
}
.toBottom-deg{
background-image:-webkit-linear-gradient(180deg, orange, green);
background-image:linear-gradient(180deg,orange,green);
}
.toBottom-deg2{
background-image:-webkit-linear-gradient(-180deg, orange, green);
background-image:linear-gradient(-180deg,orange,green);
}
其效果正好与“to top”效果相反,如图所示:

CodePen的案例
“to bottom”实现了第一色从顶部向底部的第二色直线渐变,正如此例所示,“orange”向“green”渐变,而且是从顶部向底部渐变。
颜色从右向左渐变(right→left)
“to left”关键词实现了从右向左颜色渐变,实现第一颜色从右向左实现第二颜色渐变。“to left”实现的效果也可以使用角度值“90deg”和“270deg”:
.toLeft {
background-image:-webkit-linear-gradient(to left, orange, green);
background-image:linear-gradient(to left,orange,green);
}
.toLeft-deg{
background-image:-webkit-linear-gradient(-90deg, orange, green);
background-image:linear-gradient(-90deg,orange,green);
}
.toLeft-deg2{
background-image:-webkit-linear-gradient(270deg, orange, green);
background-image:linear-gradient(270deg,orange,green);
}
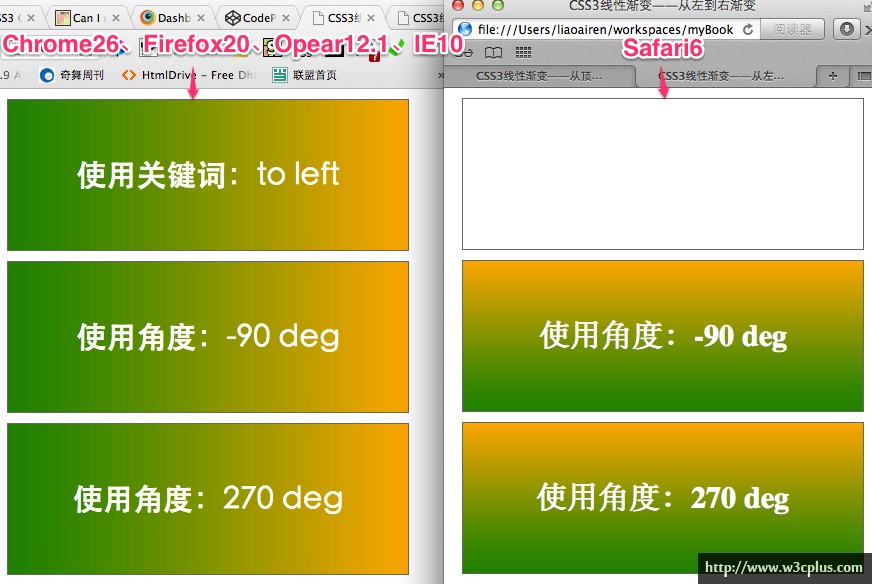
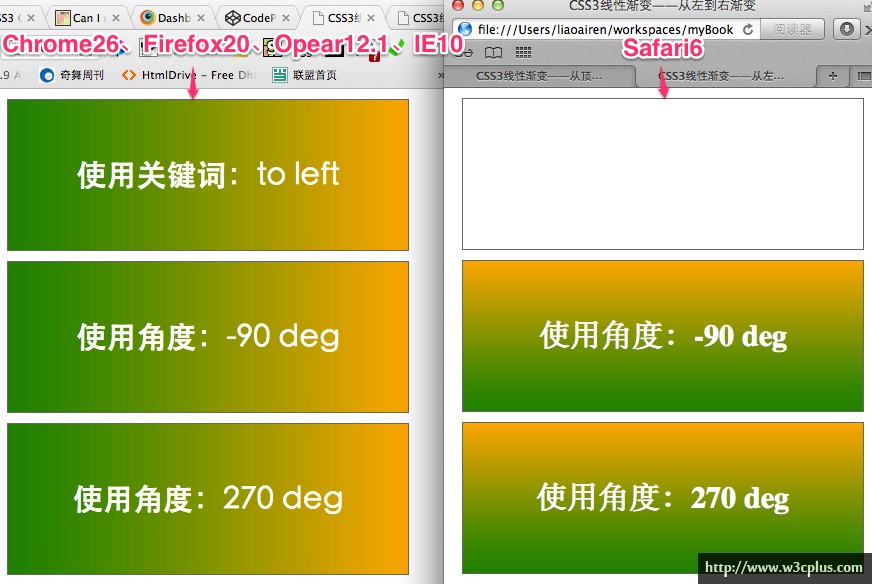
效果如下图所示:

CodePen的案例
“to left”关键词实现了第一颜色从右向左第二颜色渐变。与“to left”关键词实现的等同效果还有“-90deg”和“270deg”。从图10-7效果中可以看出,“to left”实现了“green”(第二色)向“orange”(第一色)渐变效果,其方向是从左向右。
颜色从左向右渐变(left→right)
“to right”实现的效果正好与“to left”效果相反。实现了颜色从左向右直线渐变。与“to right”等同的效果也可以使用角度值:“90deg”和“-270deg”。
.toRight {
background-image:-webkit-linear-gradient(to right, orange, green);
background-image:linear-gradient(to right,orange,green);
}
.toRight-deg{
background-image:-webkit-linear-gradient(90deg, orange, green);
background-image:linear-gradient(90deg,orange,green);
}
.toRight-deg2{
background-image:-webkit-linear-gradient(-270deg, orange, green);
background-image:linear-gradient(-270deg,orange,green);
}
效果如下图所示:

CodePen的案例
“to right”关键词实现了第一颜色从左向右,实现线性渐变。也就是第一颜色的“orange”从左向右的第二颜色“green”渐变。
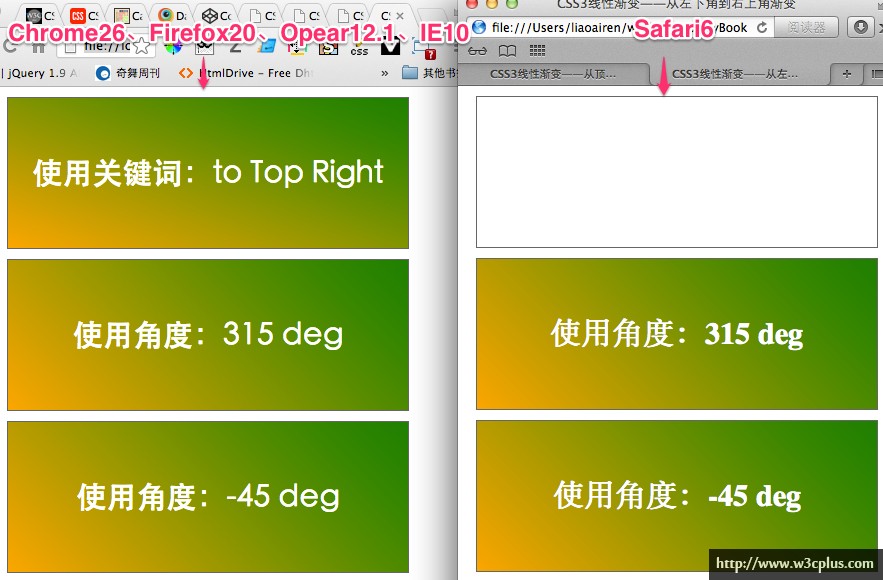
从右下角向左上角
“to top left”主要实现从右下角向左上角线性渐变。也就是第一颜色“orange”从右下角向左上角的第二颜色(green)实现线性渐变。
.toTopLeft {
background-image:-webkit-linear-gradient(to top left, orange, green);
background-image:linear-gradient(to top left,orange,green);
}
.toTopLeft-deg{
background-image:-webkit-linear-gradient(315deg, orange, green);
background-image:linear-gradient(315deg,orange,green);
}
.toTopLeft-deg2{
background-image:-webkit-linear-gradient(-45deg, orange, green);
background-image:linear-gradient(-45deg,orange,green);
}
效果如下图所示:

CodePen的案例
“to top left”实现了第一颜色从右下角向左上角第二颜色渐变,其效果与角度值“315 deg”和“-45deg”类似,但细节上略有不同,正如上图所示。
从左下角到右上角线性渐变
“to top right”关键词实现左下角到右上角的线性渐变。也就是第一颜色“orange”从左下角向右上角第二颜色(green)渐变。
.toTopRight {
background-image:-webkit-linear-gradient(to top right, orange, green);
background-image:linear-gradient(to top right,orange,green);
}
.toTopRight-deg{
background-image:-webkit-linear-gradient(45deg, orange, green);
background-image:linear-gradient(45deg,orange,green);
}
.toTopRight-deg2{
background-image:-webkit-linear-gradient(-315deg, orange, green);
background-image:linear-gradient(-315deg,orange,green);
}
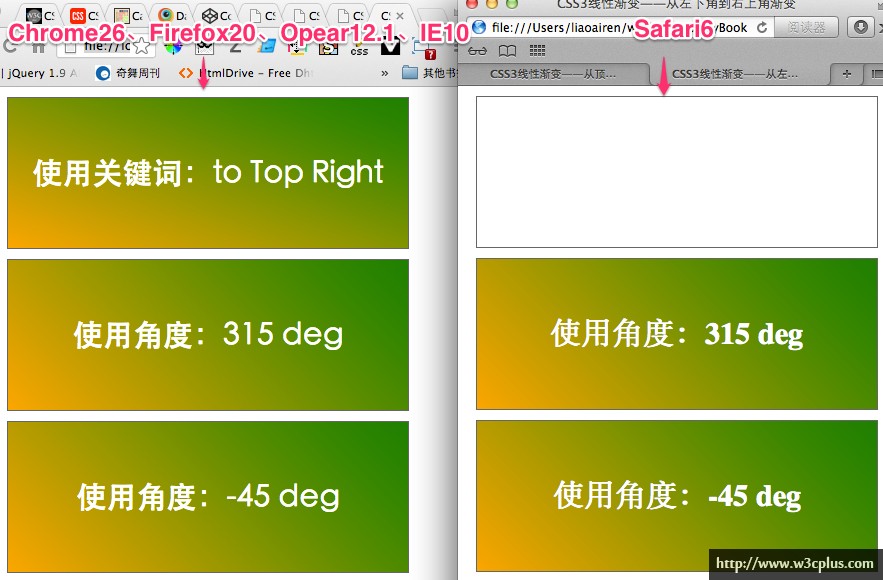
效果如下图所示:

CodePen的案例
“to top right”关键词实现了第一色(orange)向第二色(green)从左下角向右上角实现线性渐变,其效果与角度值“315deg”和“-45deg”效果类似,但细节上略有不同。
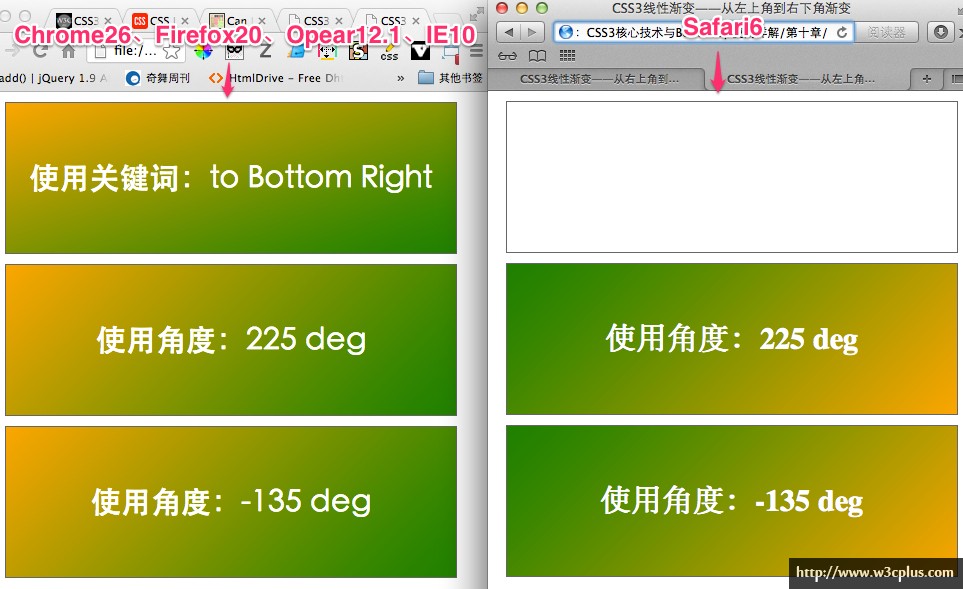
从右上角到左下角线性渐变
“to bottom left”关键词实现了右上角向左下角直线渐变,也就是第一颜色(orange)从右上角向左下角第二颜色(green)渐变。
.toBottomLeft {
background-image:-webkit-linear-gradient(to bottom left, orange, green);
background-image:linear-gradient(to bottom left,orange,green);
}
.toBottomLeft-deg{
background-image:-webkit-linear-gradient(225deg, orange, green);
background-image:linear-gradient(225deg,orange,green);
}
.toBottomLeft-deg2{
background-image:-webkit-linear-gradient(-135deg, orange, green);
background-image:linear-gradient(-135deg,orange,green);
}
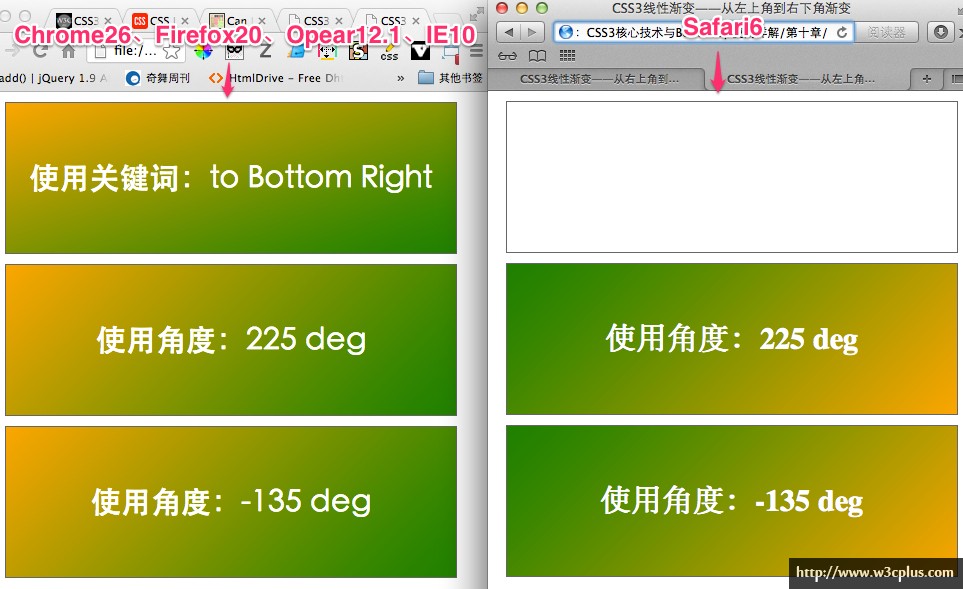
效果如下图所示:

CodePen的案例
“to bottom left”实现了第一颜色“orange”从右上角向左下角第二色(green)实现线性渐变。其效果与角度值“225deg”和“-135deg”效果类似,但细节上略有不同。
从左上角向右下角线性渐变
“to bottom right”关键词实现了左上角向右下角直线渐变,也就是第一颜色(orange)从左上角向右下角的第二颜色(green)渐变。
.toBottomRight {
background-image:-webkit-linear-gradient(to bottom right, orange, green);
background-image:linear-gradient(to bottom right,orange,green);
}
.toBottomRight-deg{
background-image:-webkit-linear-gradient(135deg, orange, green);
background-image:linear-gradient(135deg,orange,green);
}
.toBottomRight-deg2{
background-image:-webkit-linear-gradient(-225deg, orange, green);
background-image:linear-gradient(-225deg,orange,green);
}
效果如下图所示:

CodePen的案例
“to bottom right”关键词实现了第一颜色(orange)从左上角向右下角的第二颜色(green)线性渐变,其效果与角度值“225deg”和“-135deg”实现的效果类似,但在细节上略有不同。
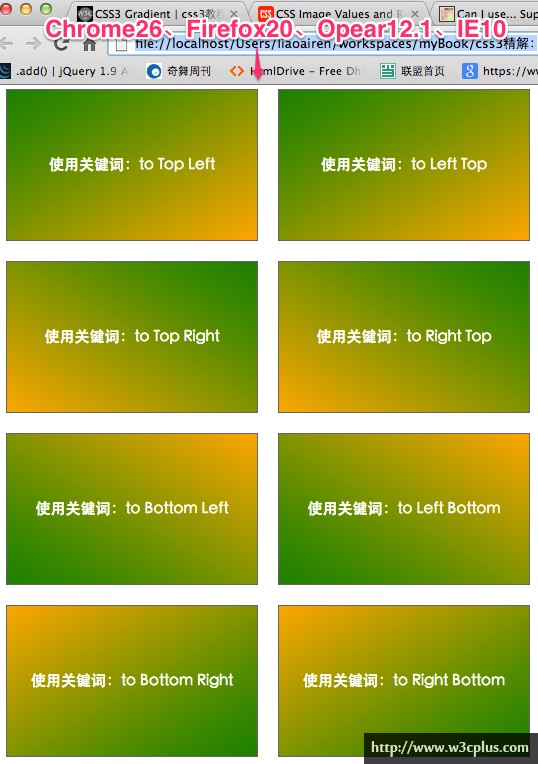
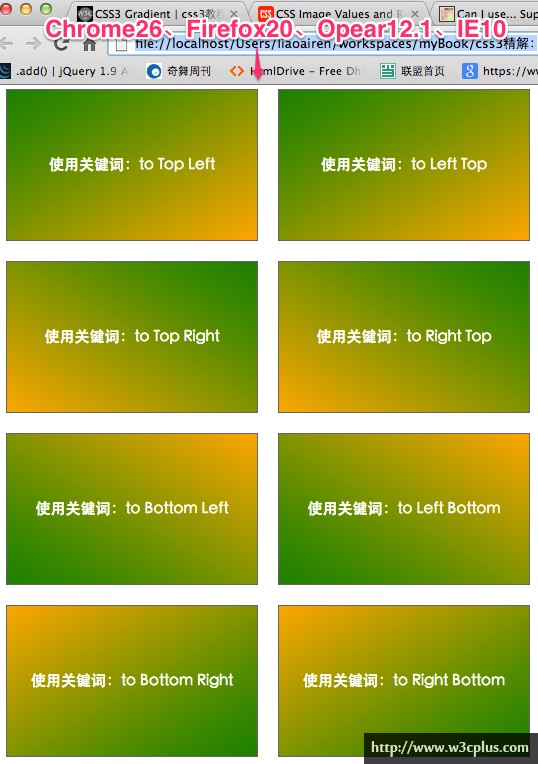
上面演示了线性渐变的一些基本效果,主要演示了关键词与以对应的角度值实现的渐变效果。而且其中角度渐变取值多项,比如说“to top left”实现了右下角向左上角渐变。而与其实现同等效果的除了对应的角度值“315deg”和“-45deg”之外,还与“to left top”关键词实现的效果是一样的。换句话说“to top left”和“top left top”关键词实现的效果是相同的。按同样的原理,其他角度值也有相对应的关键词:
/*向左上角渐变*/
.toTopLeft {
background-image:-webkit-linear-gradient(to top left, orange, green);
background-image:linear-gradient(to top left,orange,green);
}
.toLeftTop {
background-image:-webkit-linear-gradient(to left top, orange, green);
background-image:linear-gradient(to left top,orange,green);
}
/*向右上角渐变*/
.toTopRight{
background-image:-webkit-linear-gradient(to top right, orange, green);
background-image:linear-gradient(to top right,orange,green);
}
.toRightTop {
background-image:-webkit-linear-gradient(to right top, orange, green);
background-image:linear-gradient(to right top,orange,green);
}
/*向左下角渐变*/
.toBottomLeft {
background-image:-webkit-linear-gradient(to bottom left, orange, green);
background-image:linear-gradient(to bottom left,orange,green);
}
.toLeftBottom {
background-image:-webkit-linear-gradient(to left bottom, orange, green);
background-image:linear-gradient(to left bottom,orange,green);
}
/*向右下角渐变*/
.toBottomRight {
background-image:-webkit-linear-gradient(to bottom right, orange, green);
background-image:linear-gradient(to bottom right,orange,green);
}
.toRightBottom {
background-image:-webkit-linear-gradient(to right bottom, orange, green);
background-image:linear-gradient(to right bottom,orange,green);
}
效果如下图所示:

CodePen的案例
综上所述:使用关键词实现的线性渐变效果可以从关键词的方向性来定,例如“to top”可以理解为“向上”线性渐变。简单点理解就是第一颜色从下向上的第二颜色线性渐变,正如前面的示例所示,“to top”也就是第一颜色“orange”从底部向顶部的第二颜色“green”线性渐变。
多色线性渐变
前面向大家演示的效果仅是一些简单的线性渐变(两色渐变),其实在实际中,渐变不仅仅是只有两种颜色,会有多色。接下来,我们一起来看一个从左向右的五彩渐变:
.toLeft {
background-image:-webkit-linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
}
.toRight {
background-image:-webkit-linear-gradient(to right, red, orange,yellow,green,blue,indigo,violet);
background-image:linear-gradient(to right, red, orange,yellow,green,blue,indigo,violet);
}
.toTop {
background-image:-webkit-linear-gradient(to top, red, orange,yellow,green,blue,indigo,violet);
background-image:linear-gradient(to top, red, orange,yellow,green,blue,indigo,violet);
}
.toBottom {
background-image:-webkit-linear-gradient(to bottom, red, orange,yellow,green,blue,indigo,violet);
background-image:linear-gradient(to bottom, red, orange,yellow,green,blue,indigo,violet);
}
效果如下图所示:

CodePen的案例
三、线性渐变实际应用
现在我们很好的理解了如何声明线性渐变,下面让我们来声明自己的渐变。
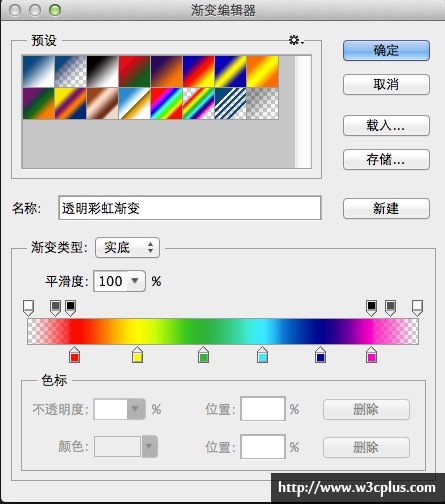
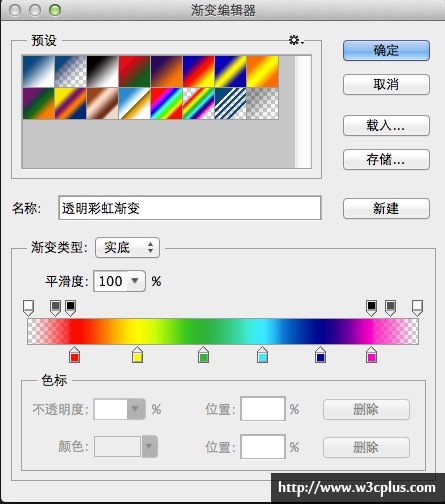
在我们实现PSD转换Web页面时,有时候在页面的设计图中会包含渐变效果。为了实现设计效果图中的渐变效果一样,我们可以借助相关的制作软件,例如:Photoshop制图软件。通过制作软件打开设计原文件,并通过制图工具中渐变工具确定相关的渐变参数,如图所示:

通过Photoshop屏幕截图可以注意到,颜色从0%的不透明度开始,第一个色标的位置位于0%,其透明度为0%,第二个色标位置为80%的不透明度,位置位于8%。我们可以使用这个渐变工具从CSS声明中捕捉相关数据,我们可以实现自定义线性渐变:
.toLeft {
background-image:-webkit-linear-gradient(
to left,
rgba(255,0,0,0) 0%,
rgba(255,0,0,0.8) 7%,
rgba(255,0,0,1) 11%,
rgba(255,0,0,1) 12%,
rgba(255,252,0,1) 28%,
rgba(1,180,7,1) 45%,
rgba(0,234,255,1) 60%,
rgba(0,3,144,1) 75%,
rgba(255,0,198,1) 88%,
rgba(255,0,198,0.8) 93%,
rgba(255,0,198,0) 100%);
background-image:linear-gradient(
to left,
rgba(255,0,0,0) 0%,
rgba(255,0,0,0.8) 7%,
rgba(255,0,0,1) 11%,
rgba(255,0,0,1) 12%,
rgba(255,252,0,1) 28%,
rgba(1,180,7,1) 45%,
rgba(0,234,255,1) 60%,
rgba(0,3,144,1) 75%,
rgba(255,0,198,1) 88%,
rgba(255,0,198,0.8) 93%,
rgba(255,0,198,0) 100%);
}
.toRight {
background-image:-webkit-linear-gradient(
to right,
rgba(255,0,0,0) 0%,
rgba(255,0,0,0.8) 7%,
rgba(255,0,0,1) 11%,
rgba(255,0,0,1) 12%,
rgba(255,252,0,1) 28%,
rgba(1,180,7,1) 45%,
rgba(0,234,255,1) 60%,
rgba(0,3,144,1) 75%,
rgba(255,0,198,1) 88%,
rgba(255,0,198,0.8) 93%,
rgba(255,0,198,0) 100%);
background-image: linear-gradient(
to right,
rgba(255,0,0,0) 0%,
rgba(255,0,0,0.8) 7%,
rgba(255,0,0,1) 11%,
rgba(255,0,0,1) 12%,
rgba(255,252,0,1) 28%,
rgba(1,180,7,1) 45%,
rgba(0,234,255,1) 60%,
rgba(0,3,144,1) 75%,
rgba(255,0,198,1) 88%,
rgba(255,0,198,0.8) 93%,
rgba(255,0,198,0) 100%);
}
效果如下图所示:

CodePen的案例
上图再证明,一个渐变可以包含多个色标,位置值为0~1之间的小数,或者0~100%之间的百分数,指定色标的位置比例,其用法与Photoshop中的值线渐变工具用法相似。
其实早期在站上有一篇关于渐变的教程《CSS3 Gradient》。只因里面的内容对于现在来使用,有一些落后了,因此在整理《CSS3核心技术》的时候,重新整理了渐变的相关知识。在这一篇中我们主要介绍了渐变中的线性渐变的一些基本语法和基本使用。其实里面还有一个实例没有放上来,因为担心文章过长。不过这样的案例在站上层出不穷,也不差这一个。下一篇我们继续渐变的话题,主要向大家介绍径向渐变的使用,感兴趣的同学可以观注相关更新。