前言
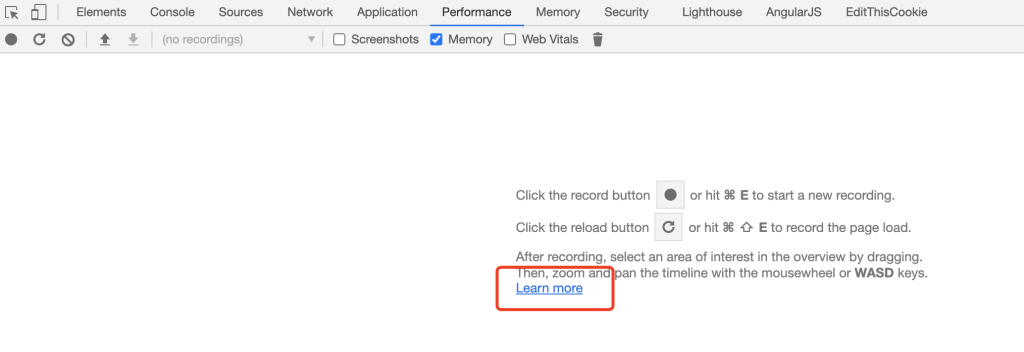
你可以通过performance标签下面的learn more,

或者直接跳转
来学习官方的教程。
这里对重点部分做一个摘要来方便你的快速使用。
生成性能数据
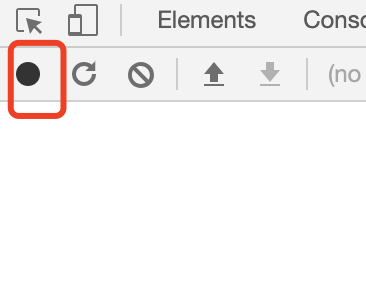
1、在DevTools中,单击记录 。当页面运行时,DevTools捕获性能指标。

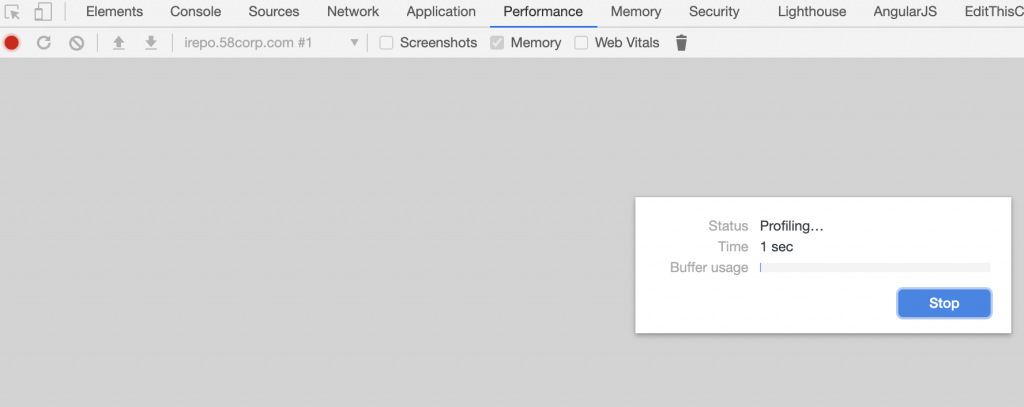
2、等待一段时间,期间可以执行一些自己想要检测的操作

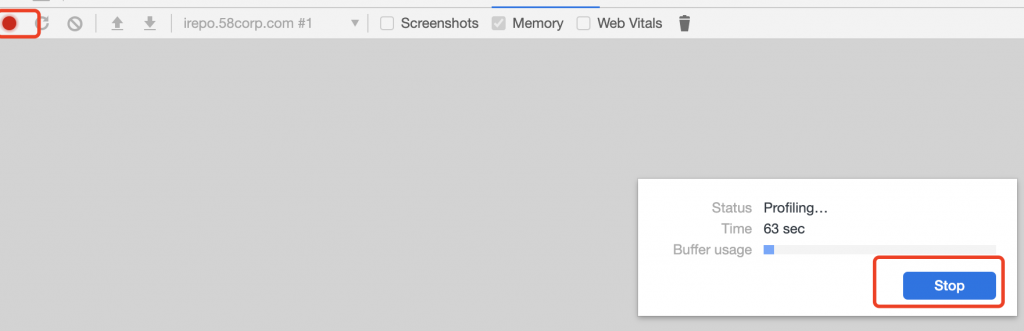
3、点击红点或者点击stop停止录制查看结果


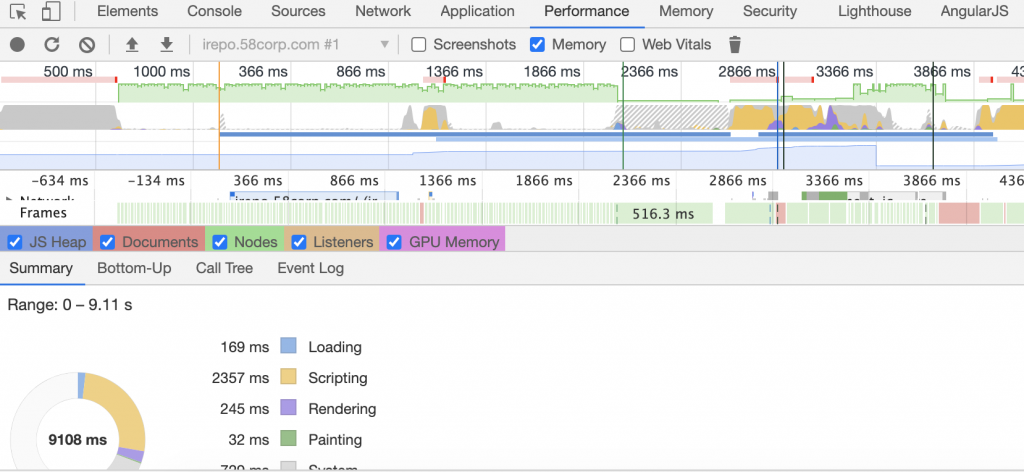
简单分析数据
官方已经写得很通俗易懂了不需要再概括了,请直接看官方文档
https://developer.chrome.com/docs/devtools/evaluate-performance/reference/
文中也给了一些优化建议,有兴趣也可以看看。
注:教程中fps分析部分已经过时这里可以查看页面FPS分析
