chrome现在有一个高大上的fps观测工具,你可以不用再去分析performance面板的跑分了。
开启FPS工具
方法一
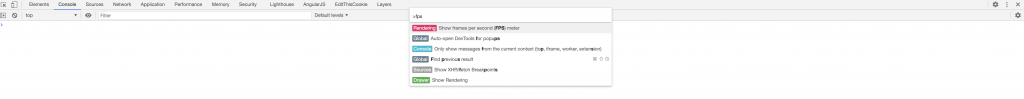
打开devTools,如果你是mac请按组合键 commend + shift + p (win系统自行翻译),然后再搜索框中输入fps,你会看到如下的状态。

选择第一个结果回车即可
方法二
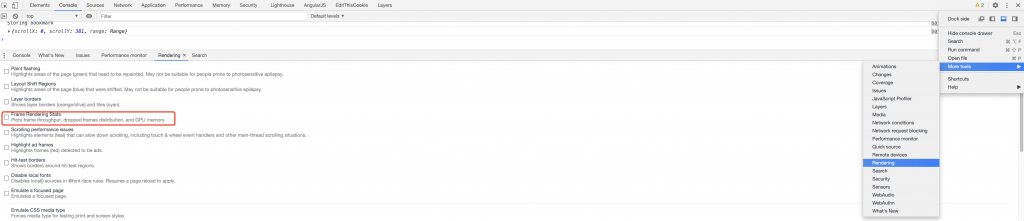
在更多工具的Rendering面板下面,选中“Frame Rendering Stats”即可

这个工具有个缺点是位置不能移动。
根据工具分析FPS
看下面这张图就够了
总结来说就是:
- 左上角的百分比越高越好
- 红色块越少越好
- 红色块越均匀越好
