进度
- 新增功能
- 产物的导出和内容的导入
- 属性配置表单能力
- 样式配置的模块
- 表达式解析能力
- 数据绑定能力及相关表达式
- 画布自适应
- 其他
- 对工具包的功能进行了丰富
- 补充部分单元测试
- vite升级到4.0.0-beta.0版本(为了处理库打包多入口问题)
- 引擎及组件库支持按需加载
- 增加了性能比对工具
一些问题和思考
使用vite做支持按需加载的组件库
vite默认打包是单入口的,也就是在build.lib.entry里面只能穿一个字符串。
而支持按需加载主要是要将打包产物的内容进行分离,那这个vite也在不断做改进。
根据我现有项目的样本
- vite2.x版本支持通过rollupOptions中的input来实现多入口分包,但是entry需要传
''空字符串,来保证路径和命名符合预期。 - vite3.2.x这个机制产生了变化,用2.x的配置进行打包会报错,因为entry不允许传
''空字符串了,而在看源码的时候发现main分支已经进入到4.0.0-beta.0版本了 - vite4.x在我使用的时候还没发布正式版,但是打包的时候
build.lib.entry配置实现了rollupOptions.input相似的功能了,可以看代码段github.com/vitejs/vite…。
- 而这个功能在3.2.0好像就支持了,只是可能有bug,可参考更新文档:github.com/vitejs/vite…
属性配置能力选型formily
因为之前做相关建设就选用的formily,所以这次还是用了formily,但是没用全家桶,状态管理仍然使用了mobx,这里会有一些冗余,但不是当前的重点,后续再进行优化。
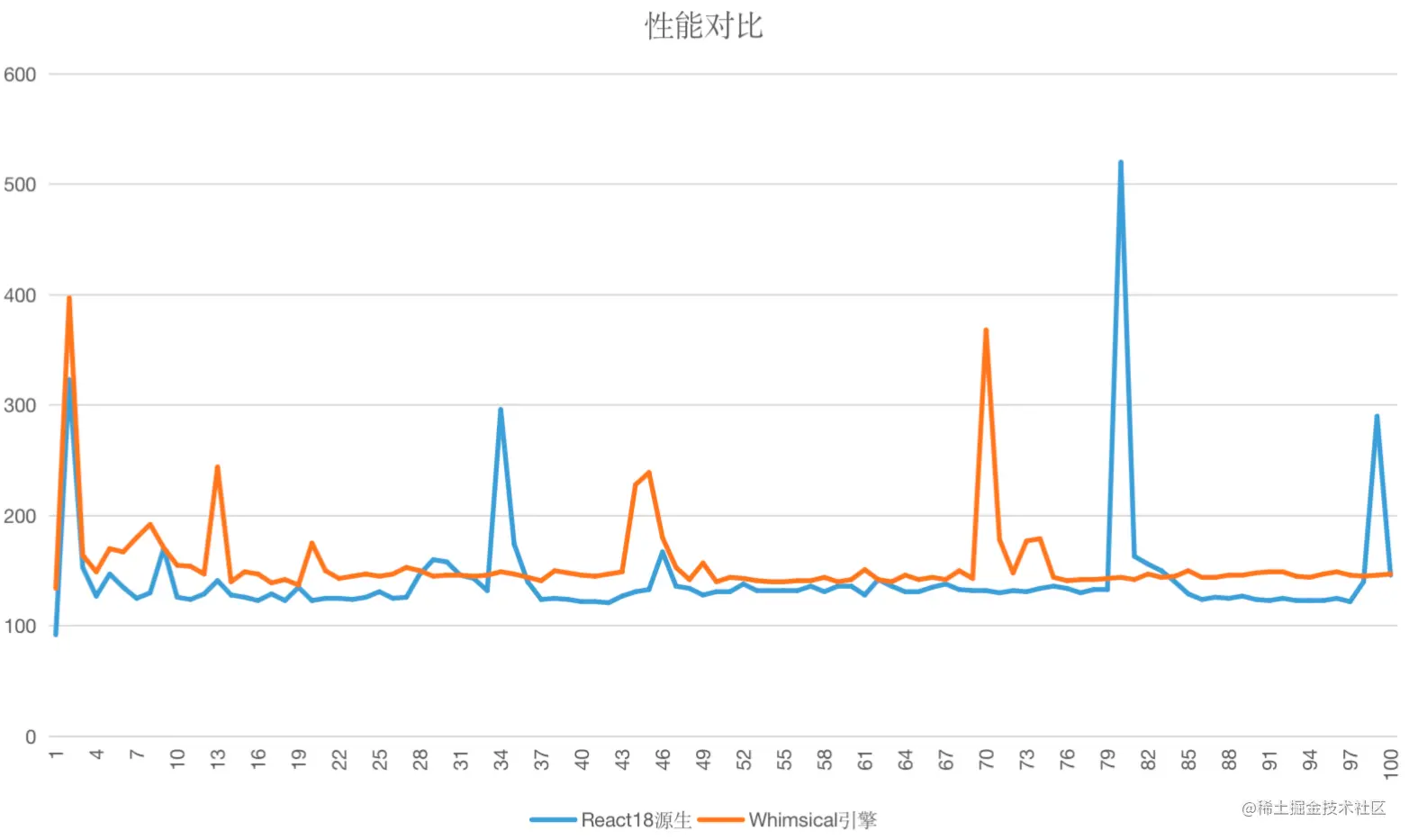
引擎解析性能比预计的好一些
这里测试性能的样本使用了深度为4,每个节点广度为10的全树总计10000个节点进行100次渲染的测试,下面可以看下结果。

从图中可以看出,还是多了一些解析代价的,毕竟要在运行时构建JSX接口再生成VNode,在上面的样本中有多接近10%的解析代价,在正常业务场景是可以接受的,而且这个解析思路也可以做到SSR上,那这个解析代价就会变得更小,这里还有很多细节,后面单独写文章说一下。
不过这不是最终的数据,后面随着功能的增加还会做增量的更复杂场景的对比,如:
- 有大量表达式的时候
- 打包文件和DSL文件因大小差异带来的优势和代价,从当前的用例来看,用DSL的包大小会比JSX打包出来的大小更大,这个跟我之前的预期是有差距的,但是这也是因为节点都是最简单的节点导致的。
- 因状态变化带来的重新渲染的代价。
那就结而论,这个结果是比我预计要好的,在对性能要求没那么极致,但是对搭建有需求的场景,是很OK的。
12月规划
前面两个月的工作积累了一些功能,12月我会暂停新功能的开发,对项目补充单元测试和文档,争取一个月把现有的内容稳定下来。
